When it comes to software architecture, choosing the right pattern is crucial for building scalable, maintainable, and testable applications. Two popular patterns, Model-View-Controller (MVC) and Model-View-View Model (MVVM), provide structure and separation of concerns.
In this blog, we will explore the differences between MVC and MVVM, highlighting their unique characteristics, advantages, and use cases.

Differences Between MVC and MVVM
The main differences between MVC and MVVM are, as follows:
Separation of Concerns
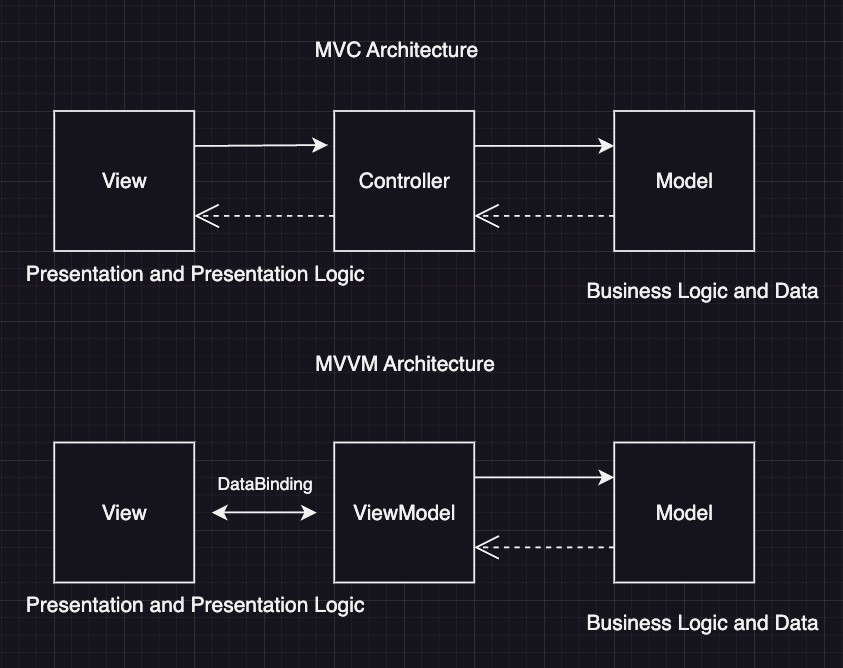
MVC separates the application into three main components:
- Model: Represents the data and business logic of the application.
- View: Handles the presentation layer and user interface.
- Controller: Manages the interaction between the Model and the View.
MVVM also emphasize separation of concerns, but with three different components:
- Model: Represents the data and business logic, similar to MVC.
- View: Handles the UI and presentation layer, akin to MVC.
- ViewModel: Acts as an intermediary between the View and the Model, exposing data and commands for data binding.
View-Model Communication
In MVC, the View communicates directly with the Controller to handle user interactions and updates. The Controller then interacts with the Model to retrieve or update data. The View does not directly reference the Model.
In MVVM, the View communicates with the ViewModel through data binding. The ViewModel exposes properties and commands that the View binds to. The ViewModel, in turn, interacts with the Model to retrieve or update.
BM Insight: People who are only planning to join the guild of mobile software architects can choose from many entrance doors. Our blog post Mastering Mobile: 7 Essential Tips for Junior Developers in the World of Mobile Development is one such gateway, so give it a read and see what it takes to go this way.
Data Binding
MVC typically does not have built-in data binding capabilities. The View relies on the Controller to retrieve data from the Model and update the UI manually.
MVVM introduces powerful data binding capabilities. Data binding establishes a connection between the View and the ViewModel, allowing automatic synchronisation of data between them. When data changes in the ViewModel, the View is automatically updated, and user interactions trigger commands in the ViewModel.
In Flutter, there are several popular state management frameworks that provide data binding capabilities:
- Provider. Provider is a lightweight and flexible state management solution in Flutter. It allows you to manage and share data across different parts of your application using a provider pattern. It supports data binding by providing the ChangeNotifier class, which can be extended to create observable models. Widgets can then listen to changes in these models and update their UI accordingly.
- Riverpod. A state management library built on top of Provider, Riverpod offers a more refined and simplified API for managing state and sharing data in Flutter applications. It supports data binding by utilising the StateNotifier and StateNotifierProvider classes. With Riverpod, you can easily expose data as streams or providers that can be consumed by widgets for UI updates.
- MobX. MobX is a popular state management library in the Flutter ecosystem. It leverages the concept of observable data and reactions to automatically update the UI when data changes. MobX uses a reactive programming approach, where changes in the data trigger the re-computation of dependent values and automatic UI updates. It provides annotations and observables that facilitate data binding between the ViewModel and the View.
BM Insight: In the last few years, there has been a growing need for cross-platform app development and relevant engineers. Instead of developing different versions of apps for each platform separately, we can work with tools such as Xamarin, React Native, and Flutter to build apps that work across multiple platforms. Find out more about the use of Flutter for that matter in our article Flutter: The Future of Cross-Platform Mobile App Development.
Testability
MVC provides good testability, particularly with unit testing the Model and Controller components. However, testing the View can be challenging due to its tight coupling with the Controller.
MVVM enhances testability with better separation of concerns. The ViewModel can be tested independently of the View and the Model, as it does not have direct dependencies on them. Unit testing the ViewModel becomes more manageable, resulting in more comprehensive and focused tests.
Flexibility and Extensibility
MVC offers flexibility, allowing for different View and Controller implementations. This flexibility can be useful when adapting the application to changing requirements or integrating with various UI frameworks.
MVVM provides enhanced flexibility through the use of data binding. The separation of the View and ViewModel enables easier UI customization and reusability. Different Views can be bound to the same ViewModel, or multiple ViewModels can be used with a single View.
Conclusion
MVC and MVVM are both effective architectural patterns that promote separation of concerns. MVC provides a straightforward and widely adopted approach, while MVVM introduces data binding and a clearer separation between the View and ViewModel.
The choice between MVC and MVVM depends on the specific requirements of the project, the complexity of the UI, and the need for testability and flexibility. Understanding the differences between these patterns helps developers make informed decisions and create well-structured, maintainable applications. This blog will help you make the right decision.
