Angular 16 Signals: A Guide to Boost Your Angular Development Skills
Since the release of Angular 14, it is undeniable that each version brings many new features, and Angular 16 is no exception. With the release of Angular 16, a groundbreaking feature called “Angular Signals” has been introduced, taking the power of reactive programming to new heights.
In this blog, we will dive into Angular 16 Signals and discover how they empower developers to build more performant and reactive applications.
Understanding The Default Change Detection in Angular
Angular uses the Zone.js library to enable its automatic change detection. It detects when data changes in any component of the app and re-renders the view, thus displaying the updated values or objects to end-users. By doing so, the framework ensures that the UI is synchronized with the internal state of the software; the component and the view are always in sync.
The advantage of this approach is that changes are detected and applied to the UI automatically. The downside is that it affects the overall app performance, since the default change detection strategy checks for changes in the entire component tree each time an event occurs. This can result in performance issues if the component tree is large, or the changes are frequent.
Signals
A signal is a wrapper around a value that can notify interested consumers when that value changes. Signals can contain any value, from simple primitives to complex data structures. By leveraging this technology, it is possible to detect changes with the level of detail being determined by the signal variable. By observing changes at the component level, it is no longer required to go through the entire tree or use Zone JS when a signal changes. This makes Zone JS optional and can be utilized only when needed in the future.
Signals have three core concepts called reactive primitives: signal, computed and effect.
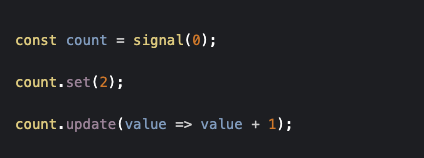
Signal is a wrapper around a value that can change, and it has the potential to notify the framework when the value changes. To change the value of signal, you can either use set() to set the value directly or use the update() to compute a new value from the previous one.

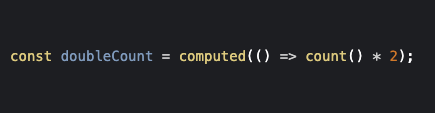
Computed is the type of signal that derives its value from other signals, and updates if values it depends on change.

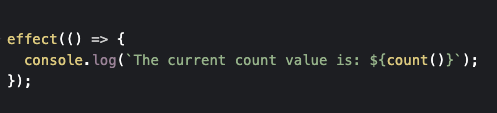
Effect is an operation that executes whenever the values of the signals it uses are changed. Effects always run at least once. When an effect runs, it tracks signal value reads. Whenever any of these signal values change, the effect runs again.

The results:
- Unnecessary comparisons and top-down graph traversals are no longer necessary.
- App development has been simplified and apps have been accelerated.
- Signals are designed to trigger a notification mechanism that allows the underlying framework to know when it is time to update the view.

Conclusion
Angular 16 Signals represent a significant step forward in the evolution of reactive programming in Angular. By introducing a powerful event-driven mechanism for communication and data propagation, they enhance code modularity, scalability, and performance. So, get ready to explore the world of Angular 16 Signals and unlock the full potential of reactive programming in your applications. Happy coding!



Comments16
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsa iste inventore rem Community Guidelines.
by Simon & Garfunkel
by Simon & Garfunkel
by Simon & Garfunkel
by Simon & Garfunkel