As is well-known, Visual Studio Code (VS Code) is a powerful, lightweight code editor available for free on Windows, macOS, and Linux. It’s one of the most popular code editors coming with a robust set of features out of the box. The capabilities of VS Code can be extended, which in return will enhance your working productivity in many ways.
Let’s go over the top 10 VS Code extensions and how they can make coding life easier for any web developer!
1. Excel Viewer

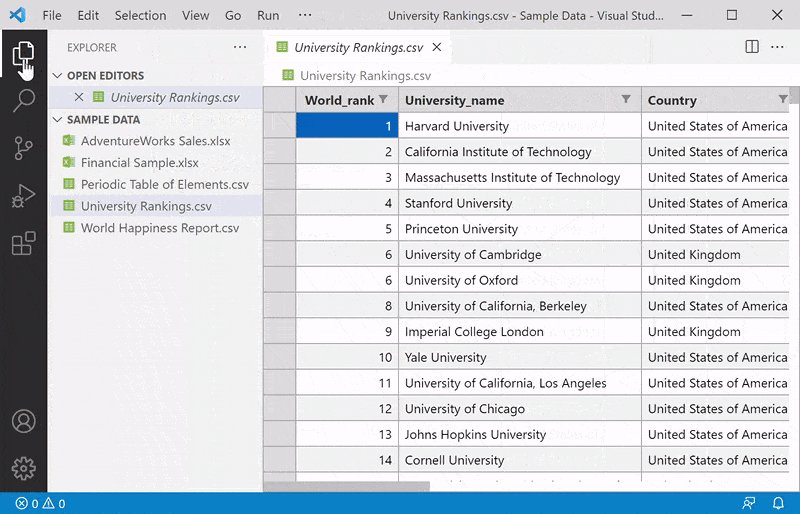
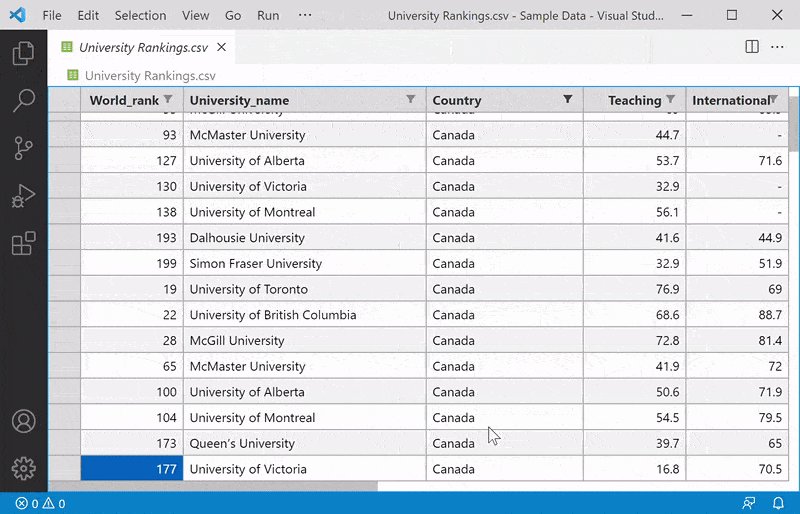
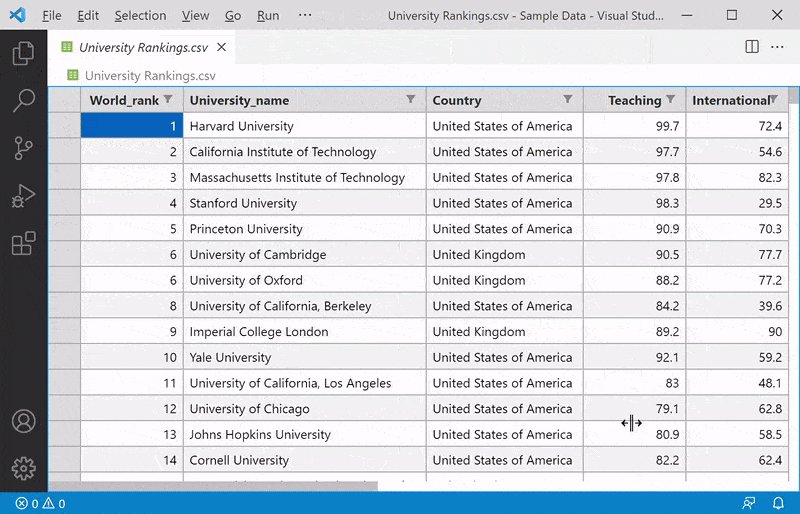
With the Excel Viewer, you can open excel and CSV files inside VS code. It’s capable of sorting, editing, and saving excel files. On the other hand, files with CSV extension can be previewed in a lovely table with the capability of sorting and filtering via its column headers.
The extension is supported by both Visual Studio Code and Visual Studio Code for the Web.
This extension comes in handy when dealing with data in .csv or .xlsx format. I can always check my data without leaving the code editor.
2. ESLint

As JavaScript is, in its nature, a loosely typed language, it’s more prone to errors. Each developer has their own style of writing (i.e., naming conventions or single and double quotes for a string). ESLint allows you to impose specific guidelines for developers to stay with coding standards and minimize the chances of errors. ESLint is an extension that helps you find and fix problems with your JavaScript code.
This extension aims to make your code more consistent and bug-free. It uses static analysis to identify and highlight problems within your JS code as you type. Most of the issues can be fixed automatically by ESLint, every time you save your file. You can even add your own custom rules or disable existing ones.
3. Prettier

In addition to ESLint, you can use Prettier to format your files when saving them or committing them to a version control system. It formats your source code for you, so you don’t have to worry about it. You can use the extension for personal projects and when working in a team with other developers.
It helps you enforce consistent styling across the whole codebase, maintaining proper alignment and giving spaces between the words in the code, enhancing the overall readability and maintainability of both small and large code. Developers looking at the code will effortlessly understand the logic and structure.
Prettier supports various languages (JavaScript, TypeScript, JSX, Angular, Vue, CSS, HTML, JSON, GraphQL), and it is used by many big companies like Facebook, Spotify, Discord, PayPal, and others.
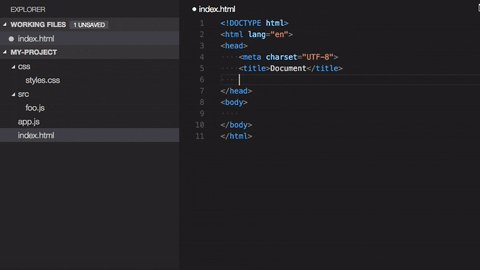
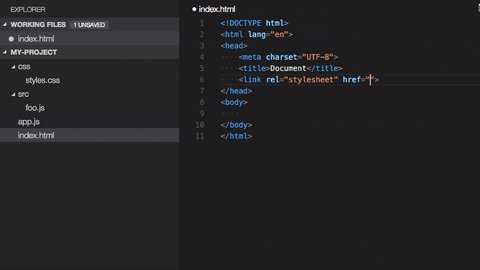
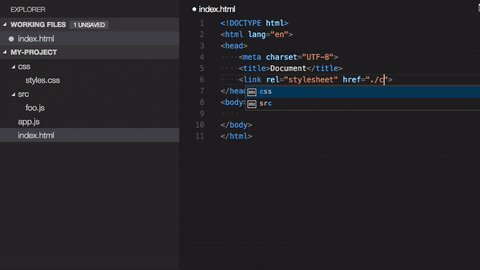
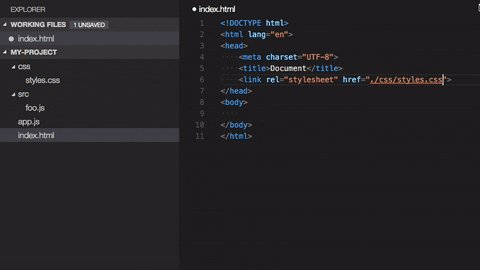
4. Path Intelligsense

Linking correct file paths for your CSS and other assets has never been easier. As the name suggests, the Path Intelligsense extension helps you autocomplete filenames and their paths. This simple but powerful extension can index both the working directory and remote drives. When you divide your code into multiple modules, this comes in very handy.
Whenever you start typing the file name, Path Intellisense will begin to search for that name in your project and give you suggestions. It makes it easier to work with lots of node modules or files.
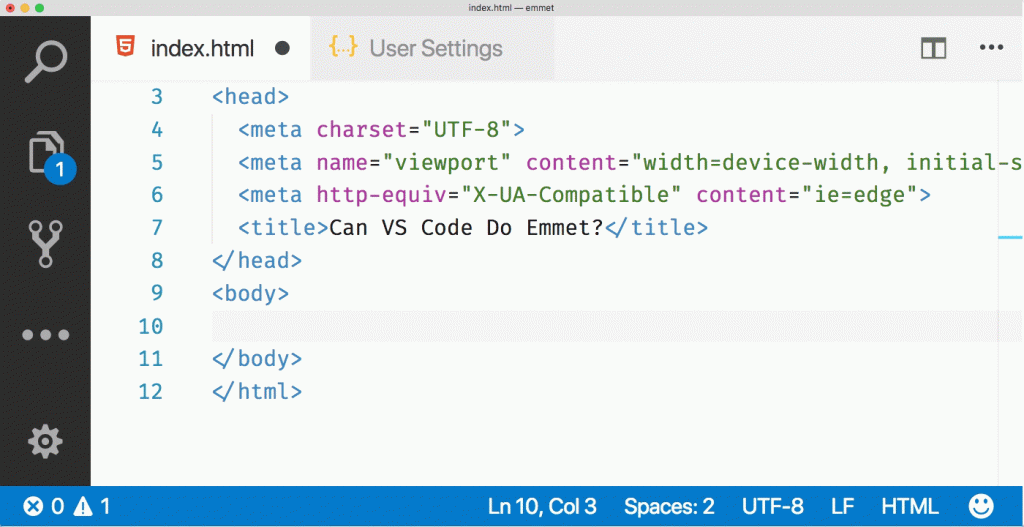
5. Emmet Live

Emmet is a well-known extension that comes prebuilt into the VS Code, so you don’t have to install it yourself. Emmet is an editor plug-in that provides syntax rules for intelligent code completion. It allows us to write HTML and CSS code quickly.
With Emmet, you can type abbreviated code based on the same conventions used in CSS and HTML. You can type element names, add properties, and take advantage of Emmet’s more advanced functions in order to speed up the coding process. You can nest elements using the same selectors as in plain CSS and scaffold large code blocks.
You don’t have to manually type and copy-paste each Html element. You can put that down to a single line, and Emmet generates all the tags.
Example abbreviation: table>tr*3>td>img+p+a
With a press of the “tab” key, the one line of code above will turn into full Html.
On top of that, you can use the “Emmet live” extension, which allows for a preview of Html code as you type the abbreviation.
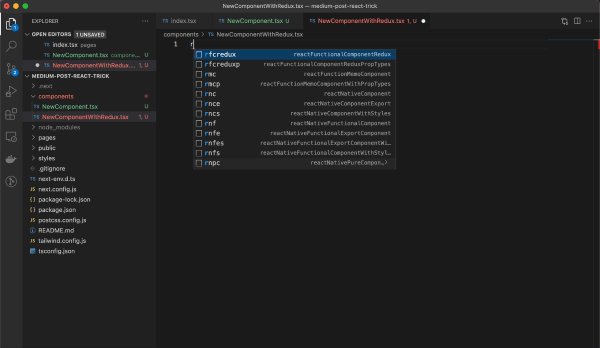
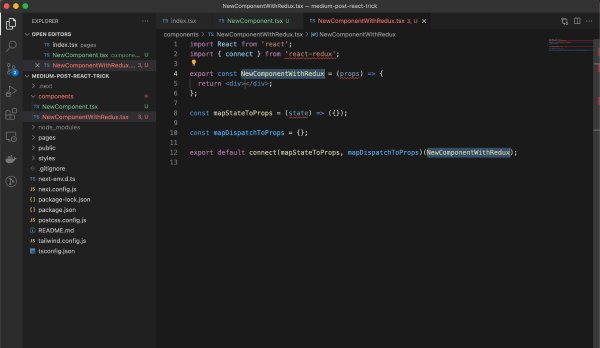
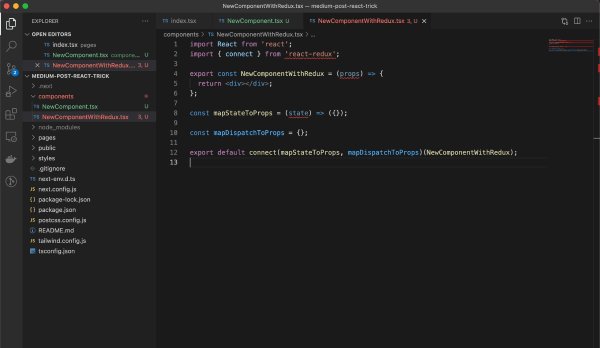
6. ES7+ React/Redux/React-Native snippets

When working on a React project, “snippets” will help you improve your workflow and code pace by providing neatly packaged and pre-written templates for you to use. All you have to do is start typing the trigger commands.
By simply typing “rfce” as a command, the extension will generate a React functional component for you, import React, and export the component.
This extension can be used for React and also for React-Native projects. It’ll give you many snippets for React that you’ll find helpful and speed up your development process. Apart from React, it also has snippets for Redux and GraphQL.
This is a trendy extension with a few million downloads and a 5-star rating.
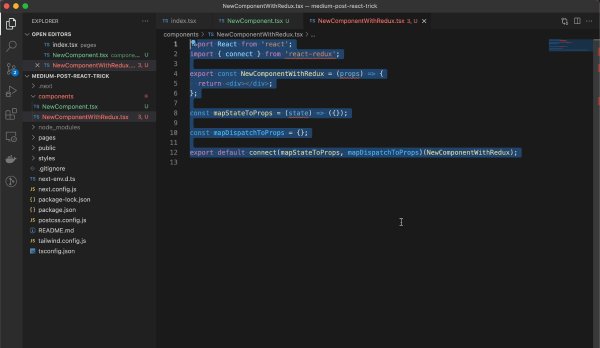
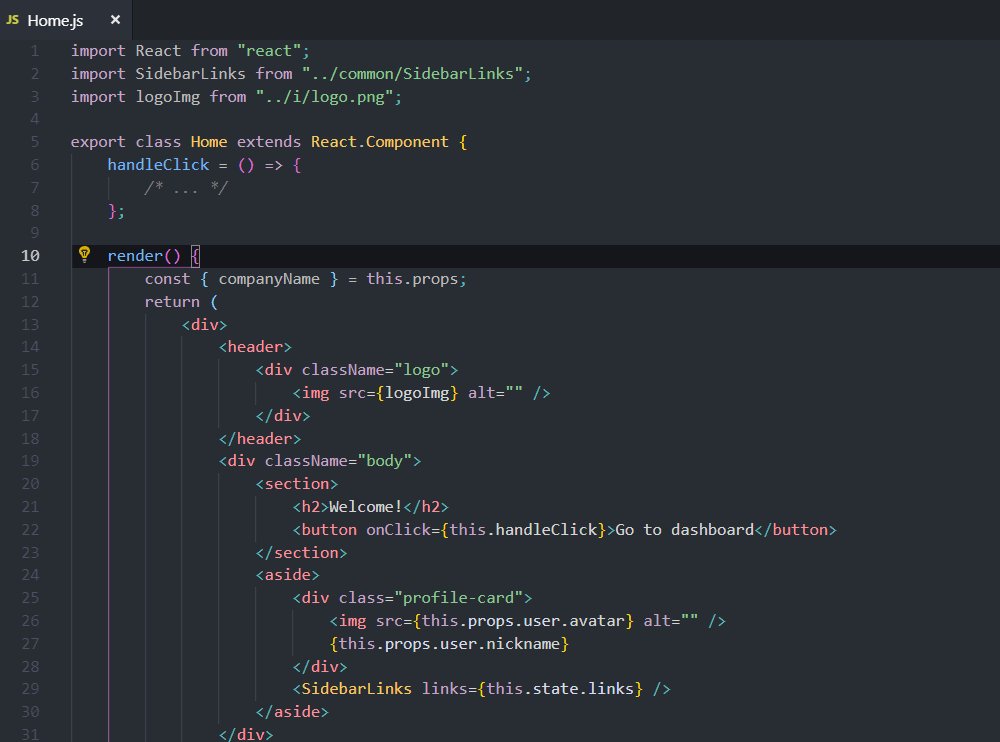
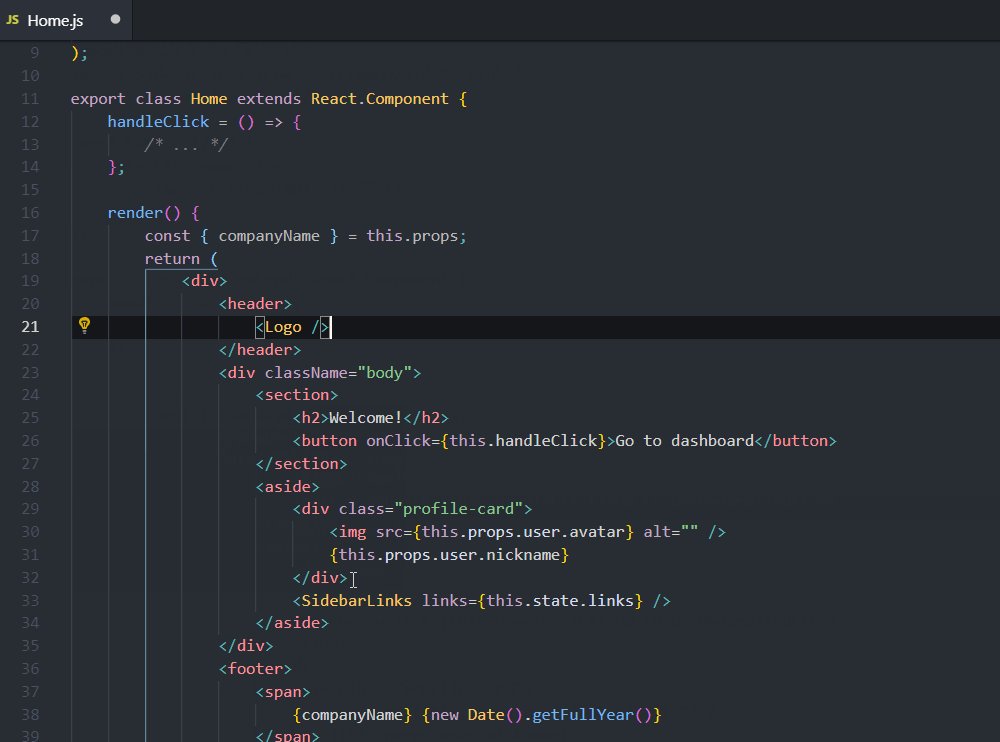
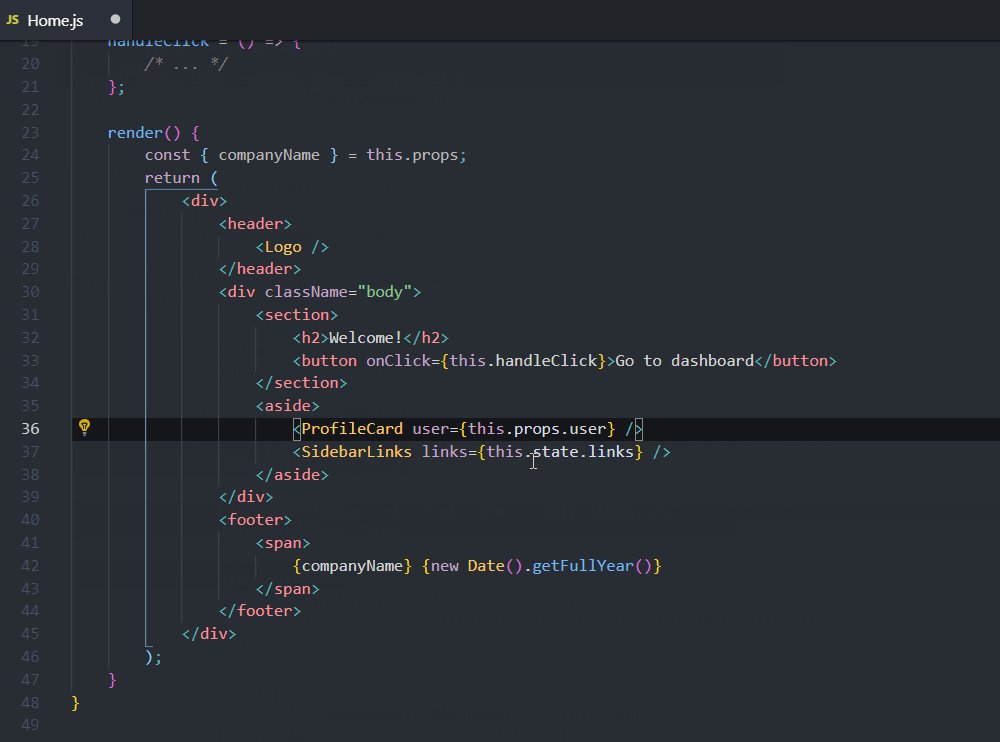
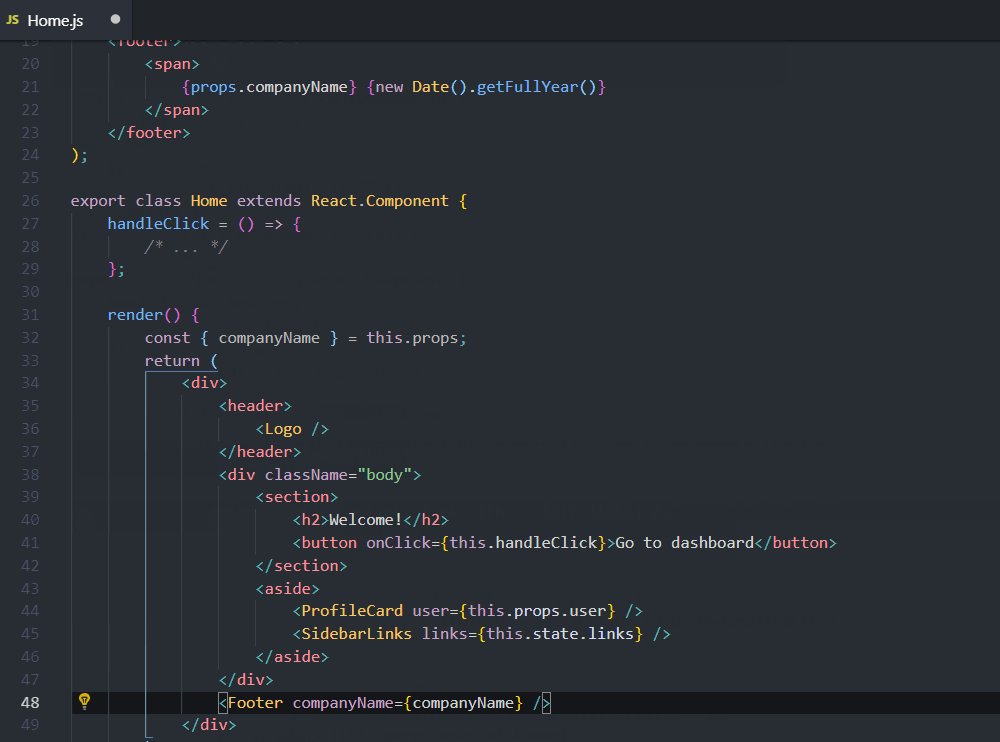
7. React Refactor

Every once in a while, some of the codebases will require refactoring. When working on large projects, this task could become problematic, and that’s when React Refactor tool comes in.
With a couple of clicks, it can extract parts of JSX code to a new functional component. It might not be as helpful for large components, but it is perfect for any small ones. It has support for TypeScript and TSX, and it’s compatible with React Hooks API. This extension works well with the classes, functions, and arrow functions.
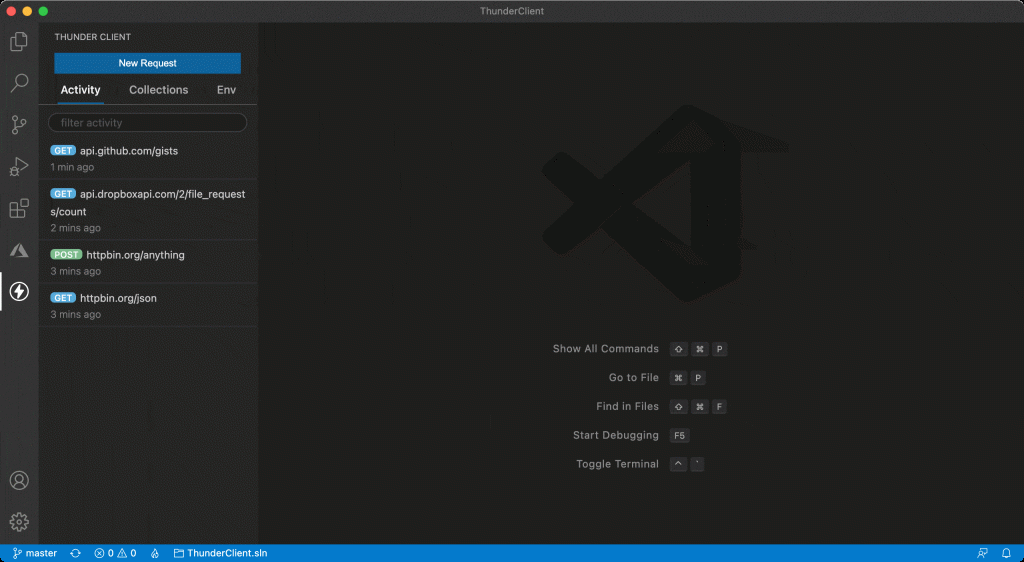
8. Thunder Client

If you don’t want to use tools like Postman when testing APIs, Thunder Client could be a good alternative, and you won’t have to leave your IDE to do so.
The Thunder Client VS Code extension is very lightweight and lets you test APIs inside the editor. It has fewer features than Postman but is more user-friendly and overall easier to use. It has many options for setting up HTTP requests and doesn’t affect the performance of VS Code. Thunder Client has support for collections, environment variables, and GraphQL.
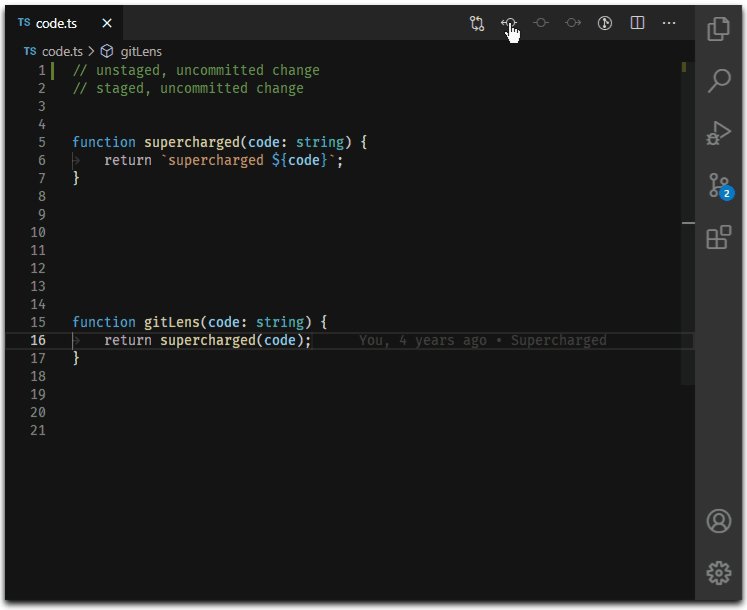
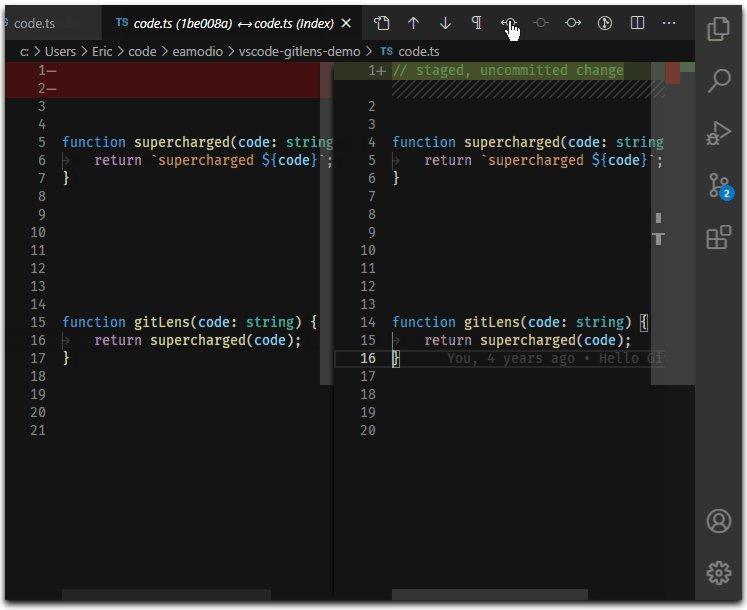
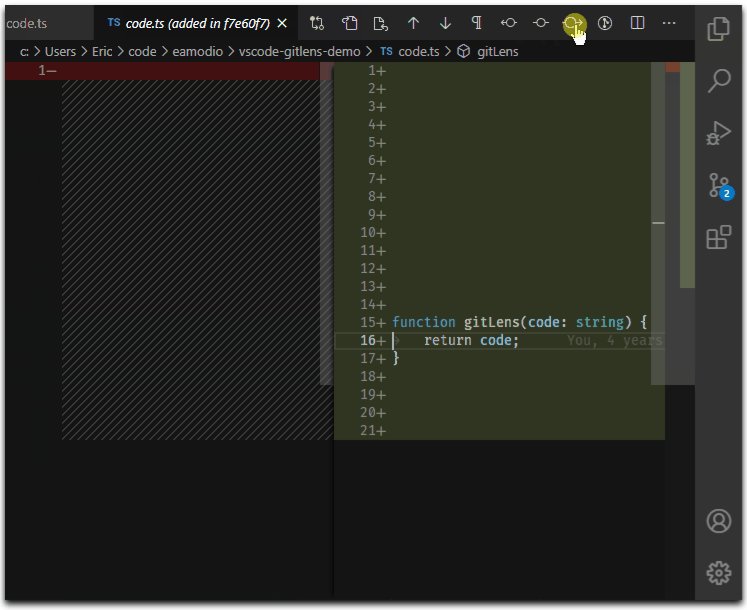
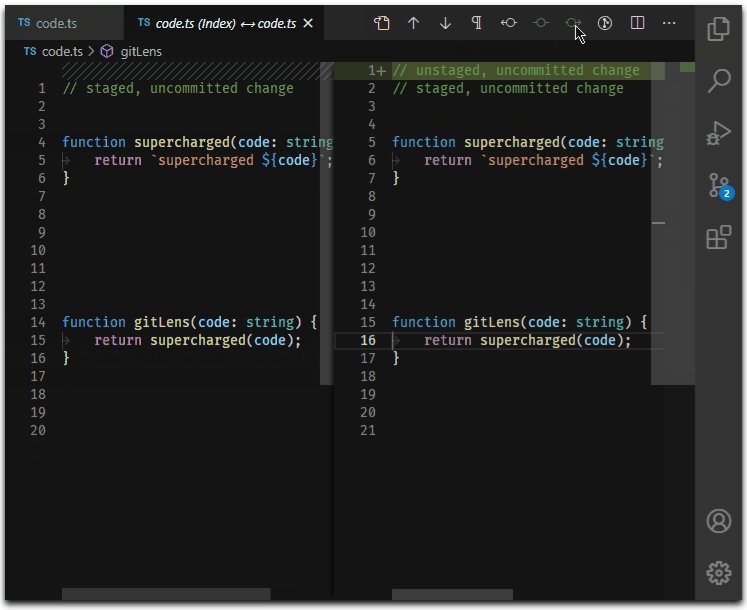
9. GitLens

The purpose of GitLens is to help developers navigate and understand how their code is changed over time. Working with git from the console can be difficult, depending on what you want to achieve. The main feature is the ability to visualize who, why, and how changed the lines of code in the past. You can navigate through the history of file changes back and forth. Among many other features, it can inspect a single line in the code, show you the last commit that modified it, and provide you with a link for the pull request in which that change was made. The extension is also highly customizable.
10. Settings Sync
If you’re working on multiple machines, this extension will save you from the trouble of setting up your workspaces from scratch. Settings Sync allows you to take all your custom VS Code configurations, installed extensions, and key bindings and sync them with your GitHub account. You don’t have to manually set everything up in your IDE when using another device. But instead, just log into GitHub from this extension and choose one of your backed-up configurations. Settings Sync will install every extension and set all the configurations automatically for you so that you’ll have your favorite setup ready with a click of a button.
Happy Coding!
This concludes our list of top ten VS Code extensions that we think provide the most boost to developers’ performance, speed, and accuracy. Hope they help you produce amazing work!
Thanks for reading. Do you agree with our list? Have any to add or just want to discuss? Feel free to drop us a line.
